この記事を読むと、
初心者でサイトの色選びに時間がかかってしまう
時間をかけて選んだ割にはサイトがパッとしない
色の組み合わせ方が分からない
というお悩みを解決することができます。
カスタマイズって楽しい!でも他のサイトとは何かが違う
突然ですがサイトのカスタマイズって楽しいですよね!見出しを好きなデザインにしてみたり、おしゃれで可愛いボックスを作ってみたり、メニューをあれこれいじってみたり…とやり始めるとあれもこれも!と時間を忘れてのめり込んでしまいます。
初心者ゆえに一つカスタマイズするにも猛烈に時間がかかってしまうんですけど、苦難を乗り越えてカスタマイズが上手く行った時は最高に嬉しいものです。
とにかく色々と試してみたくて人気サイトのあのデザインはどうなってるんだろう?なんて定期的に調べているのですが、ふと
私のサイトってパッとしない。他のサイトとなんか違う…
と思い始めたんですね。端的に言うとくそダサいサイトだなと。
同じようなデザインにしても人気サイトとは何かが違う。あちらはおしゃれで見やすくてこっちはダサいしパッとしないし統一感もまるでない。なぜ!?と悩み、考えた結果。
人気サイトは配色が上手い
ということに気が付きました。
もちろん良質な記事があるというのは大前提ですが、人気サイトはおしゃれなだけでなくユーザーが見やすいような色選びを行っているんですね。
ユーザー目線に立たず、見え方なども気にせず、自分の好きな色ばっかり選んでいた私のサイトとはそりゃ違う訳なんです。
自分で配色選びをするのは危険だった
これは経験からの意見なのですが、「初心者が何も考えず自分で配色を決定するのは危険過ぎる」と感じました。
WEBデザインの配色はプロでも時には迷宮入りするほど悩むらしいです。
それをコッテコテの初心者がやったところで上手く行くはずがありません。いや、もともとセンスの良い方なら話は別かもしれませんが、特別ハイセンスなわけでもない一般人の私には無理がありました。
そしてスマホが普及してからはPCだけでなくスマホからWEBサイトを見ることも増えましたよね。配色を決定する際には、「スマホからはどう見えるのか」も考えなくてはいけなくなったんですけど、
スマホとPCって、同じ色を選んでいても見える色味が若干異なるんですよ。
モニターや性能によって発色方法が異なるので見る環境が変われば色味も違ってしまうのは仕方のないことなんですが、PCでは綺麗な色を自分で選んだつもりでもスマホで見ると「おじいちゃんの普段着か?」っていう色味になってしまったり。
それで「せっかく時間をかけて選んだのに何だかパッとしない…」なんて落ち込むんですね。
初心者に配色を決める作業は難易度が高過ぎるんです。
配色に悩んだら無料のオンラインツールを使え!
初心者は記事も書き続けなければいけないし、SEO対策やcssなど勉強すべきことが山ほどあります。できればサイトの配色はサクッと終わらせてしまいたいところ。そこで大変便利なのが
配色選びに使える無料のオンラインツール
なんです!
プロが選んだ配色パレットを何千パターンも公開していたり、画像をアップロードすればそこから色を抽出してくれたり、人工知能を利用して美しい配色パレットを作成してくれるなどなど、利用しなければ勿体ないオンラインツールが実はたくさんあるんです!
見てるだけで心が躍る素敵な配色パレットが並ぶので、逆に時間を忘れて長居してしまうかもしれませんが(笑)
これを利用すれば自分で色を選ぶよりも圧倒的に早く美しくおしゃれで見やすいサイトが目指せますよ♪もう色の組み合わせで悩む心配はありません。
初心者にも使いやすい無料カラーパレット作成ツールはこれ
無料で使えるカラーパレット作成ツールにはどんなものがあるの?という方はこちらの記事が大変参考になります。
【2020年版】もう配色デザインには迷わない!すごい無料カラーパレットツール59個まとめ
こちらの記事ではなんと59個もの無料で使えるカラーパレット作成ツールをまとめてくれています。すごくありがたい…!
ただ数が多いので「どれが使いやすいんだろう…」と悩む方も多いはず。
そこで私が実際にこの中から使ってみた結果、「初心者でも使いやすい」と感じたツールを選んでみました。
自分で色を選択していくタイプよりはもともと決まっているパターンを数の中から選ぶか、自動でパレットを作成してくれるタイプのツールが初心者には使いやすいと感じました。
かつ、より操作もシンプルで簡単なものを選んでいます。
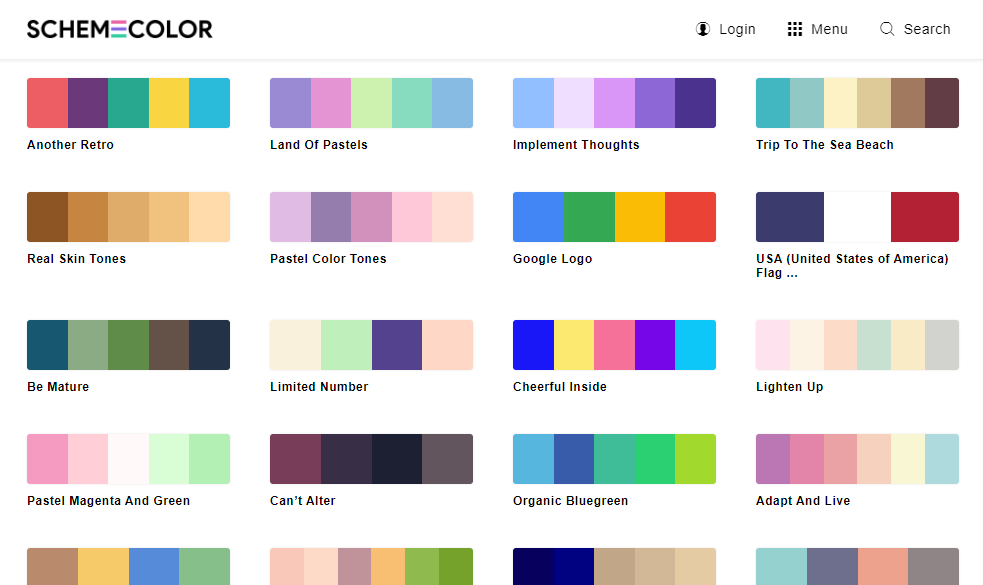
【初心者おすすめツール1】SCHEM COLOR

出典⇒SCHEM COLOR
1万種類以上ものカラースキームを公開しているWEBサイト。眺めているだけでテンションが上がります♪細かいソート機能を利用すれば大量にあるカラースキームの中からでも自分好みの組み合わせを簡単に選ぶことができます。
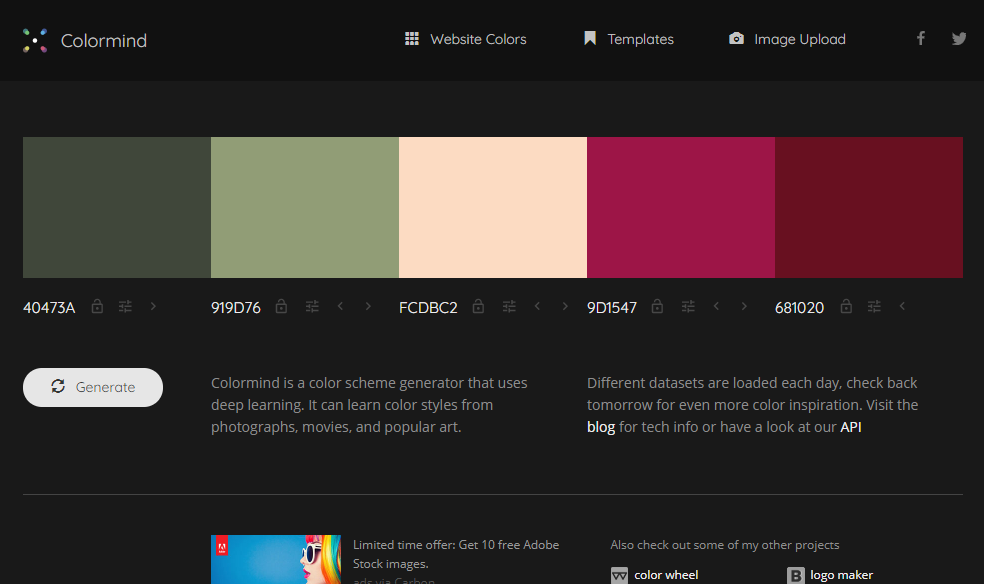
【初心者おすすめツール2】ColorMind

出典⇒ColorMind
人気の映画や写真、アート等をモチーフにしたカラーパレットを人工知能を利用して自動生成してくれるWEBサイトです。操作はボタンを押すだけ!とっても簡単。
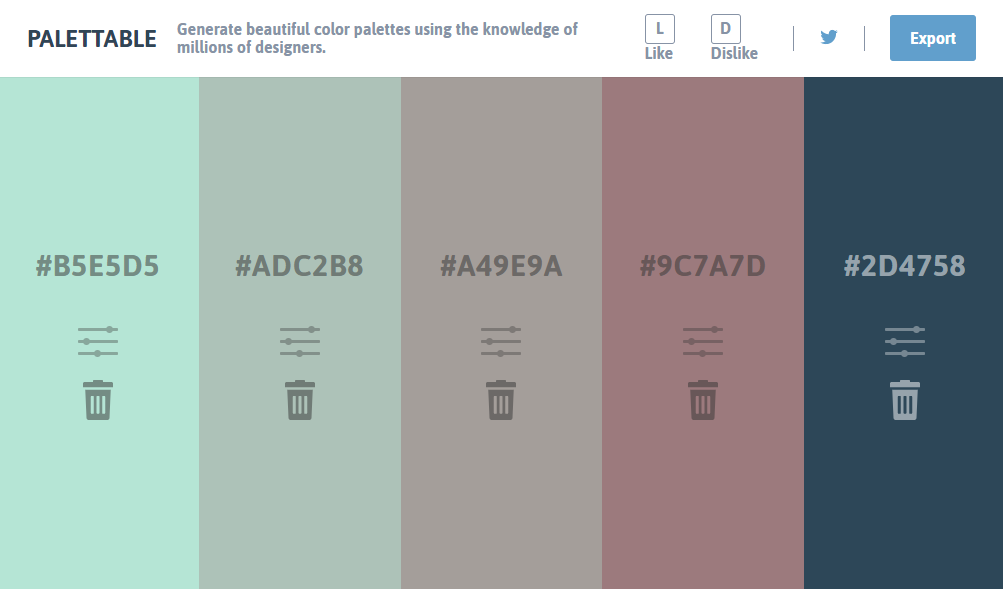
【初心者おすすめツール3】Palettable

出典⇒Palettable
何百万人のデザイナーの配色知識を詰め込んだというこのツール。画面に表示される色を好きか嫌いか選択していくだけであっという間に自分好みのパレットを探し出してくれます。
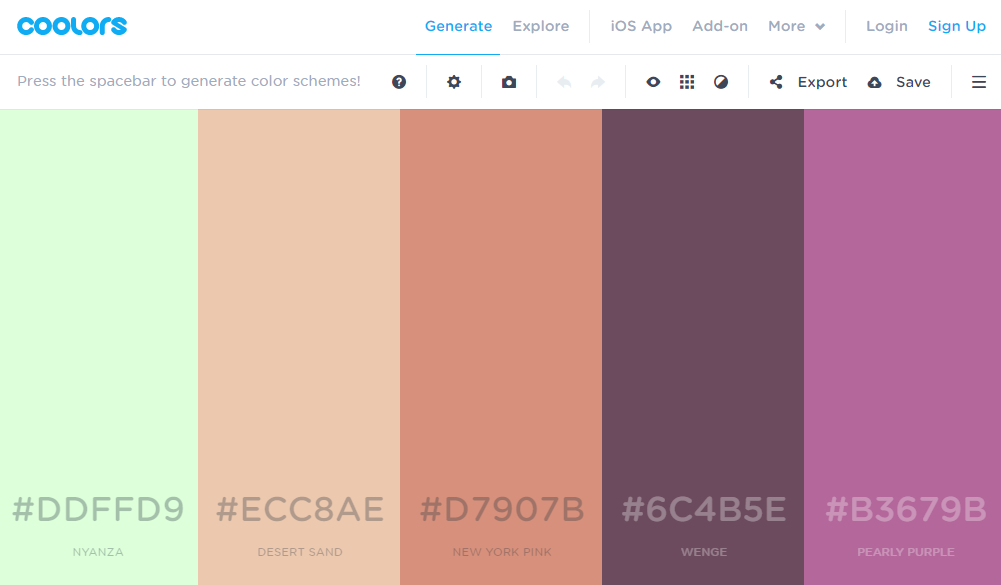
【初心者おすすめツール4】Coolors

出典⇒Coolors
スペースキーを押していくだけでおしゃれな配色のパレットを自動生成してくれる便利なツールです。
【初心者おすすめツール5】LOL Colors

出典⇒LOL Colors
現役デザイナーによる配色カラーパレットギャラリーです。眺めているだけで楽しい!ギャラリーなので難しい操作は一切ありません。
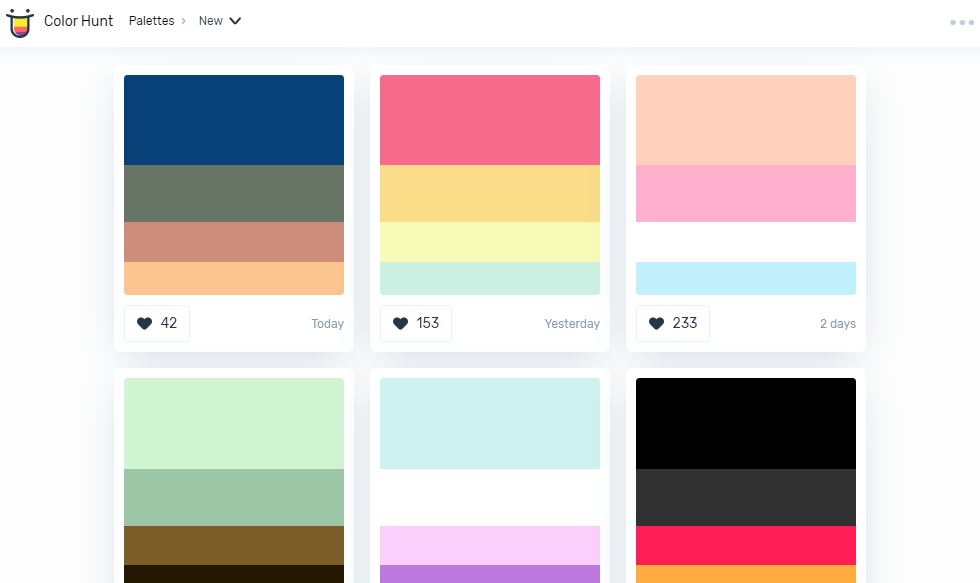
【初心者おすすめツール6】Color Hunt

出典⇒Color hunt
ユーザーによる投稿型カラーパレットギャラリーです。人気順に並べられるのが便利ですね。
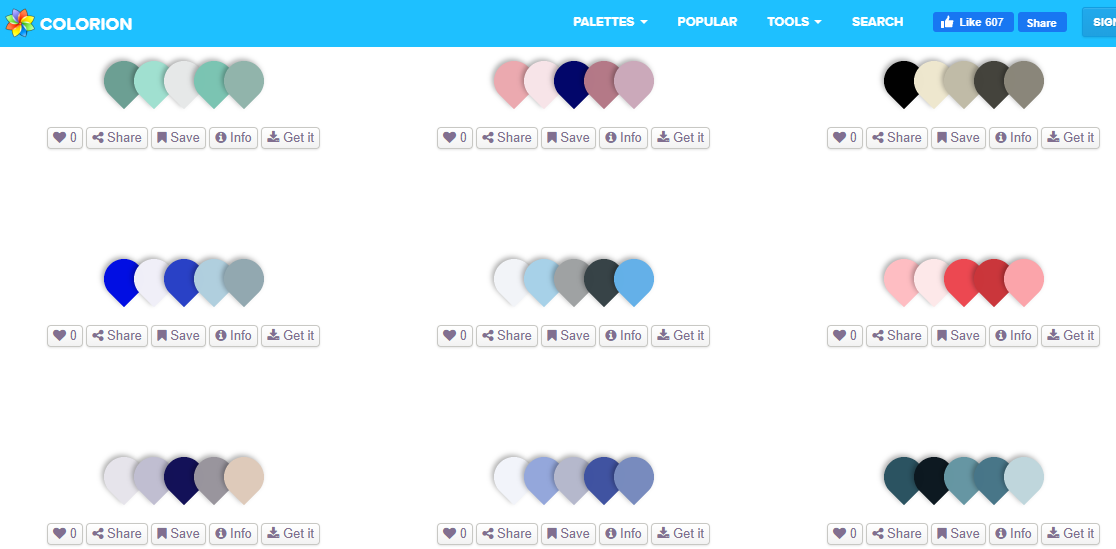
【初心者おすすめツール7】COLORION

出典⇒COLORION
なんと2000種類以上もの配色カラーパレットを集めたというWEBサイト。ワンクリックで色をコピーできるのがとっても便利なんです。
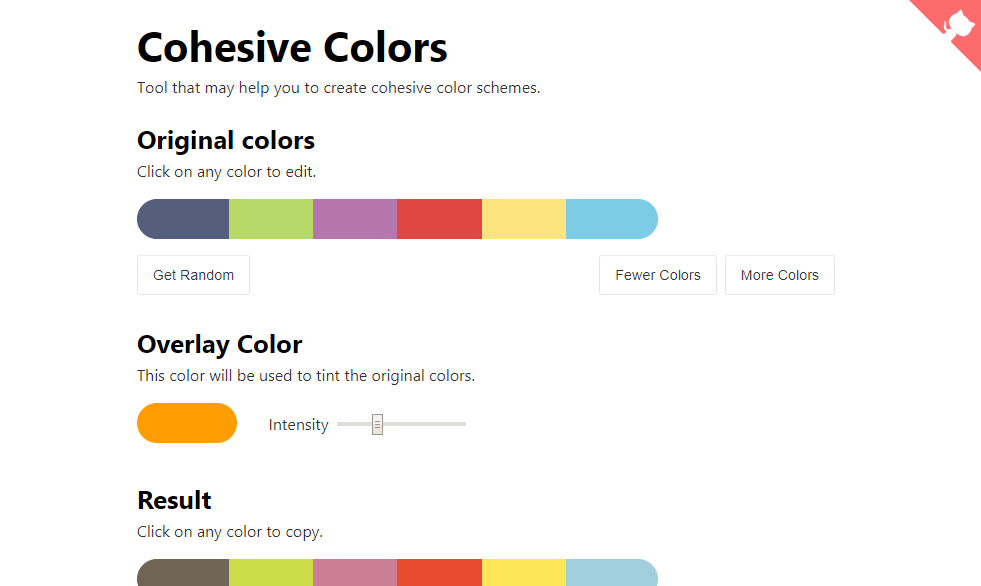
【初心者おすすめツール8】Cohensive Colors
統一感のある配色カラーパレットを作りたい方はこちら。ボタンクリックのみで自動生成してくれるツールです。生成したパレットをオーバーレイで加工することもできます。
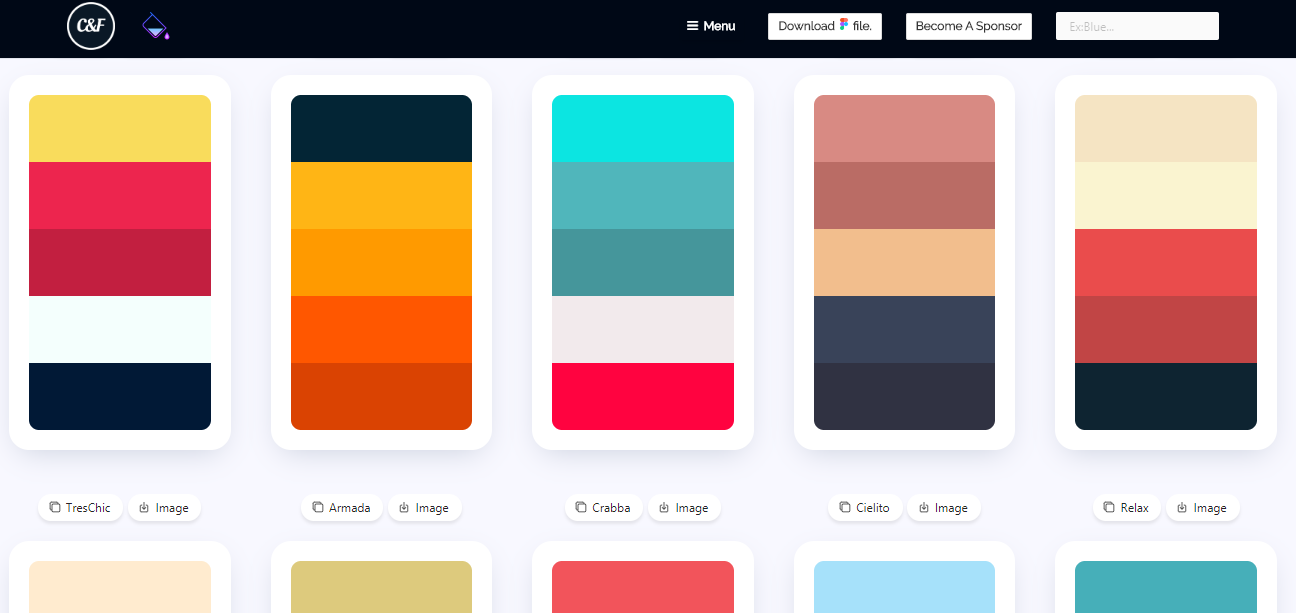
【初心者おすすめツール9】C&F

出典⇒C&F
カラーパレットだけでなく、綺麗なグラデーションやフォントの組み合わせなども揃っているWEBサイト。WEBデザインの参考にどうぞ。
最後に
ということでこの記事ではくそダササイトから脱却する為に便利なWEBツールを紹介させて頂きました。
何度も繰り返しになりますが、モニターが変わると見える色味も変わってしまいます。カラーパレットを選ぶ時は複数のモニターから見て、それぞれの色味を確認しながら選ぶと失敗が少ないかもしれません。
参考になれば嬉しいです。
以上、Rukaでした!